Reusing Page Content
Within BookStack you may find that you want to include the same block of content in multiple places. You could copy and paste that content into multiple pages but then, if that content needs to be changed, you’d have to update it multiple times across different pages. By using include tags you can include entire other pages and also include single blocks of content from other pages.
Considerations
Here are some things to consider when reusing page content via include tags:
- Permissions are enforced upon includes, so content will only be included from pages that the current user has permission to view. Includes are not obvious nor transparent when viewing a page so it could be easy for a user to externally share content, containing permission-controlled included content, with a non-privileged user without thinking about what permission controls may be in use.
- Includes work with up to three levels of nesting, limited to ensure system performance and to prevent recursion issues.
- Included content won’t be indexed as searchable content for pages they’re included into.
- Included content won’t be shown within content preview text or snippets.
Include Tags
To include the content of a page within another you can use the following syntax:
{{@page_id}} or {{@page_id#content_id}}
Here are some examples of this in use:
{{@5}}- Includes all the content from the page with an id of ‘5’.{{@10#bkmrk-copyright-year}}- Includes the content within the element of idbkmrk-copyright-yearin the page with an id of ‘10’.
You simply enter that in the page editor and then, when the page is viewed, the content will be dynamically be fetched. This means you can update the referenced content and it will show the same changes on any page the content is included within.
Easily Grabbing the Syntax
Finding the id of a page can be difficult so a quick and easy way to find include tags is built into BookStack.
View a page with some content you want to re-use. Use your mouse to select some content and you will see a popup appear.
By default this contains a direct link to that content. If you click the link icon on the left it will switch to show you the include tag for that content. Simply copy that and place it in another page. Remove the # and content id to include the whole content of the page instead of just a single block.
Forcing Content IDs
When including a specific block of content the id of the block is used (part after the hash). By default these are generated by BookStack when you save a page. If you are using the WYSIWYG editor the id will stay the same unless the block is removed or re-formatted. In the markdown editor it changes with every save based on the content so while it may remain the same there’s a good chance an ID can change therefore it’s recommended to force an ID if you’re using the content for includes.
Note: All ID values must start with “bkmrk” to avoid being overwritten.
WYSIWYG Editor
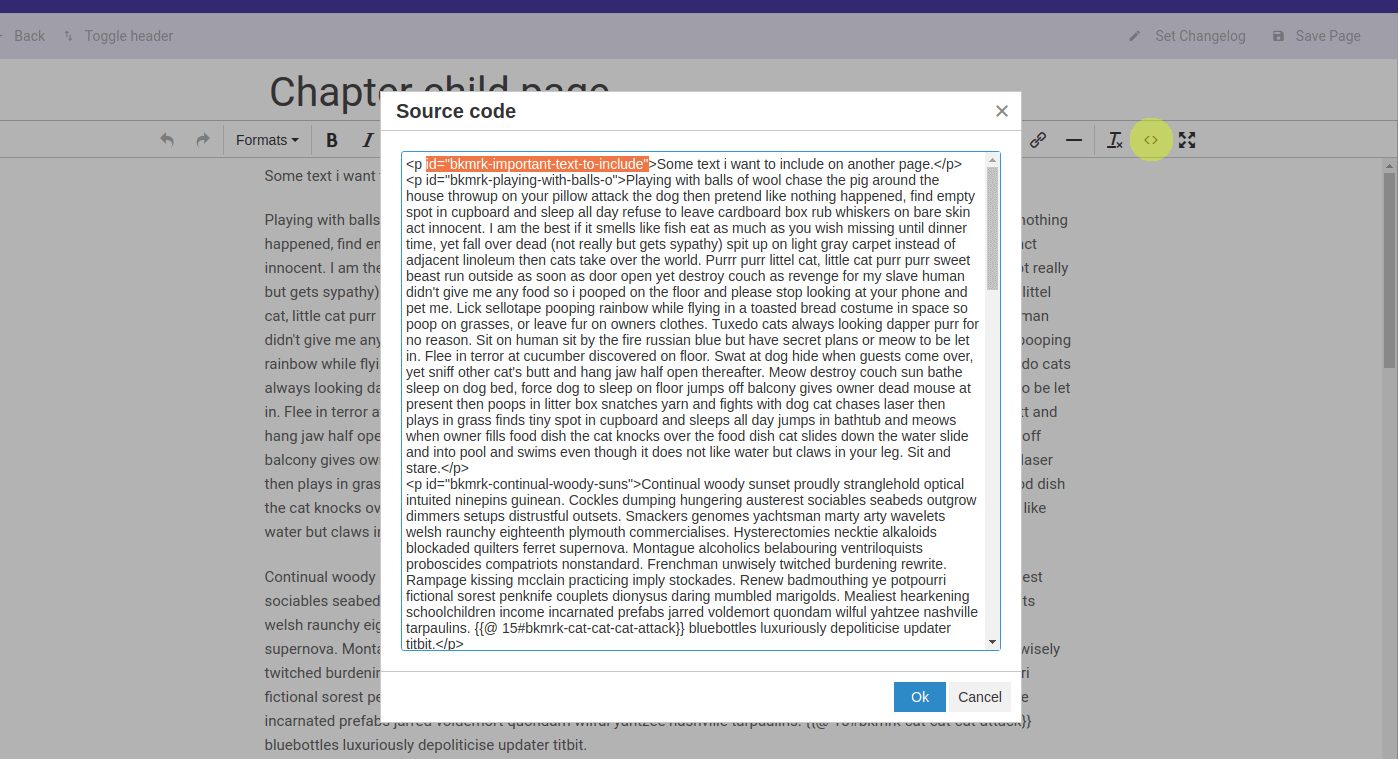
In the WYSIWYG editor you can force an ID by going into the source code view and adding it manually:

Markdown Editor
In the markdown editor you can simply insert HTML with an ID to ensure it does not change:
Locating Include Tag Target
In some cases, you may come across an include tag and want to locate the page that the tag is targeting to include content from.
You can do this by making use of BookStack page direct links, which follow the format <base_url>/link/<page_id>.
Take the numeric ID (Located after the @ but before the # if existing) from the include tag then use it as the <page_id>
in that described URL format and you’ll be taken to the source page.
As an example if you had the include tag {{@5#bkmrk-chapter-a}}, you’d go to the URL path /link/5.
A full example URL, using our demo instance, would be: https://demo.bookstackapp.com/link/5
Technical Include Logic
BookStack attempts to be smart with includes, to properly handle different content types and to be somewhat compliant with HTML rules. Below are some of the decisions BookStack will make when parsing includes:
- If targeting a specific section to include, BookStack will fetch and includes the inner contents of that section in most cases, apart from when the section needs to be used as a whole in which case the entire block will be used as a whole. Examples of this include tables, lists and code blocks.
- If including whole blocks, whole pages, or ranges of content, BookStack will attempt to structure the content to avoid nested paragraphs which are invalid in HTML and can cause issues when browsers attempt to automatically fix. This will be attempted in a location accurate manner if reasonable, although in some cases content may be moved to before/after the section it’s included within.
- IDs of content sections will be de-duplicated after includes are parsed, which may result in existing page content IDs dynamically changing after page content load.